人生60日目
HAGIRE(5)
あ、今日で2ヶ月だったのか。全然気づかなかった。ブログ書くときにしか気にしてないからわからなかった。
今日、最初の頃のブログを読んでたんだけど、何もわかってないのに頑張ってて偉かった。
2ヶ月経つと割となんでもわかるようになるぞ、過去の俺頑張れ!(Googleで検索できるスキルが身につくからな!)
さて、今日は色々とやったのであんまり詳しくは覚えていないけれど、無限スクロール(jQuery)の実装ついでにkaminari gemのページネーションの作り方を学び、実装しました。
jQueryというか、jsが便利すぎる。
ほぼjsやってないのに色々実装できるので、困ったらjQueryで検索してみるのもいいかも。
今日の学び
#時間をJSTにして出力する post.created_at.in_time_zone('Tokyo') #出力形式を指定する post.created_at.in_time_zone('Tokyo').strftime("%Y年%-m月%-d日 %-H時%-M分%-S秒")
出力テンプレートを弄る方法や、そもそもDBにJSTで保存する方法もあるそうだけど、日時の表示箇所が一箇所だけなので今回は上記のような簡単な実装になった。

実装もほとんど終わったのでずっとCSSを書いてる。
400行超えてきたしどこかでリファクタしなければ死んでしまいそう。
Devise日本語化後の「translation missing」に対処する

このように、translation missing: ja.activerecord.errors.models.user.attributes.current_password.blankというエラーが出て、エラーメッセージの表示がうまくいかなかった。
これは、devise.views.ja.ymlに該当の項目がないため発生している。
以下のように、エラーメッセージの階層に沿ってymlファイルを記述することで解決できる。
[/config/locales/devise.views.ja.yml]
ja:
activerecord:
errors:
models:
user:
attributes:
current_password:
blank: "が空になっています"

期待通りに動作した。
Deviseの日本語化
deviseを日本語化する - Qiita
日本語化自体は上記ページを参考にしました。圧倒的感謝🙏
人生59日目
HAGIRE(4)

トップページのビューをほぼ完成させた。
まだ高さが物足りないため、いくつか項目を追加予定ではある。
deviseのflashメッセージを日本語化したりもした。
後、プルリクエストを作ってGitHub上でmergeするというプロっぽいことも始めた。
Gitは触っておいて損はないと思う。慎重に扱わねば。
今日の学び
・CSSのクラスを動的に変える
<% flash.each do |key, value| %> <%= content_tag(:div, value, class: "flash flash_#{key}") %> <% end %> #以下のようなHTMLになる <div class="flash flash_#{key}"> value </div>
上記のようにcontent_tagを使うことで解決可能。
deviseのflashメッセージは:noticeと:alertの二種類のみのようなので、対応するCSSを書くことで表示を変えられる。
deviseを日本語化する - Qiita
こちらを参考にした。
deviseのflashメッセージはActive Recordが出力するようになっているため、ymlファイルがあり、そこに内容が書かれているので、手作業で修正してメッセージを変更することもできなくはない。(やりたくないけど)
一通り出来上がったらメッセージを確認して、違和感あるところは修正しよう。
Gitでプルリクエストを作成する
$ git add -A
branchの変更内容をaddして・・・
$ git commit
commitして・・・
$ git push origin ブランチ名
GitHub上でプルリクエストを作成、diffを確認して必要があれば修正する。
プルリクエストの修正は、ローカルで編集して、同じ手順でpushすればいい感じにしてくれる。
確認が終わったらGitHub上でmergeする。
$ git checkout master
masterブランチに戻って・・・
$ git pull origin master
これでローカルのmasterが最新の状態になる。
ちなみにfetchしてから自分でmergeするという手もある。
pullだと思わぬコンフリクトを起こすことがあるらしい。
ちなみにoriginとは、remoteリポジトリの別名であり、ここに最初に設定したURLなどの情報が入っている。
test書き忘れる
test全然かけてないので明日はテストでーにする。
後、まだminimagicを導入していないため、そこらへんもどうにかして、投稿ベージのビューが完成すれば御の字って感じかなあ。
人生57日目
HAGIRE(3)
今日はdeviseとActive Storageにいじめられた。
privateメソッドのテスト
「send」メソッドを使う。
equire 'test_helper' class UserTest < ActiveSupport::TestCase def setup @maehara = users(:maehara) @konishi = users(:konishi) end test "followとunfollowの動作確認" do assert_not @maehara.send(:following?, @konishi) @maehara.send(:follow, @konishi) assert @maehara.send(:following?, @konishi) @maehara.send(:unfollow, @konishi) assert_not @maehara.send(:following?, @konishi) end end
deviseがあるとuserモデル下が全部privateになるっぽかった。
follow機能のテストもかけたし、Railsチュートリアルでsendの存在を知っててよかった。
ActiveStorageでattached?がfalseになる(2019年9月14日追記)
画像自体はハッシュ化されてるのに何でだろうと思ってたら解決した。と思ったらしてなかった。
class BuriburipostsController < ApplicationController def create @buriburipost = current_user.buriburiposts.build(buriburipost_params) #このままだと画像なしで投稿するとエラーになる @buriburipost.pictures.attach(params[:buriburipost][:pictures]) if @buriburipost.save flash[:success] = "投稿しました!" redirect_to root_url else render "static_pages/home" end end
以下のようにするとうまくいく。
def create @buriburipost = current_user.buriburiposts.build(buriburipost_params) if pictures = params[:buriburipost][:pictures] @buriburipost.pictures.attach(pictures) @buriburipost.save flash[:success] = '投稿しました!' redirect_to root_url elsif @buriburipost.save flash[:success] = '投稿しました!' redirect_to root_url else render 'static_pages/home' end end
最初のコードだと、picturesが必ずattachされてしまうので、例えばビューで
<% if post.pictures.attaced? %> <%= image_tag post.pictures %> <% end %>
のようにしている場合でも条件式がtrueになって、image_tagのリンクが空のため例外が発生する。
「attachする=画像が存在している」っていうことらしい。
「画像アップロードしなければpicturesはnilだし関連付けされない」と思っていたけど、「pictures」には「関連付けされているかどうかを確認するための情報」が入っているため、nilにはならない。
そのため、if @buriburipost.pictures.nil?のようにして条件分岐ができない。(ここで3時間くらいハマった)
「Active Storageで指定したカラムは毎回関連付けされるため空にならない。」ということっぽい。
そこで、if pictures = params[:buriburipost][:pictures]として、picturesの中身とフォームの送信情報を比較して、一致していればattachする、一致しない場合はそのままsaveするようにしたら期待通りに動いた。
しかもこれ最初に読んでたQiitaに親切にも書いてくれてた。ほんと恥ずかしい。
【Rails 5.2】 Active Storageの使い方 - Qiita
 要素の配置も終わってきたので、あと機能を1つ追加すればHTMLとCSSに取りかかれそう。頑張ろう。
要素の配置も終わってきたので、あと機能を1つ追加すればHTMLとCSSに取りかかれそう。頑張ろう。
あ、認可モデルがまだできてない。そもそも設計って難しすぎないか?なにも作ったことないから、なにが必要なのかもわからず、一応書き出してはいるものの抜けが多い。
人生56日目
HAGIRE(2)
Buriburipost modelを作成。アソシエートも問題なし。
CarrierWaveで画像アップロードを試そうとしたが、ActiveStorageとかいうものがあったのでせっかくなので使ってみた。
外部ライブラリ使わずにアップロードできるってすごいなあ。
紆余曲折を経てAWSのS3にアップロードできるようになった。

今日お世話になったサイト
いつも忘れる「Railsのgenerateコマンド」の備忘録 - maeharinの日記 deviseで作成したUserモデルにusernameカラムを追加してDBへ登録できるようにする - Qiita 【Rails 5.2】 Active Storageの使い方 - Qiita 【Rails】Herokuで画像を投稿できるようにする方法(ActiveStorage + Amazon S3) - Qiita git add - Gitコマンド | WWWクリエイターズ
人生55日目
HAGIRE.(1)

静的ページを作ってdevice gemを導入した。
これ頭おかしいよ強力すぎる。
一瞬でログイン機能を実装してしまった。
強力すぎて内部がどうなっているかわからないので、好きなように弄りにくいのが難点。
特にflashメッセージのコントロールが普通にはできないため、常にページ上部に余白が発生してしまう。
なので、一旦諦めてエラーメッセージなどは自分で定義したものを使うことにした。
あと、強力すぎるのでまずはdeviseを導入してから他の部分作るべきですね。
名前つきルートもチュートリアルとはずいぶん違ってしまうようなので、$ rails routesしながら確認していこう。
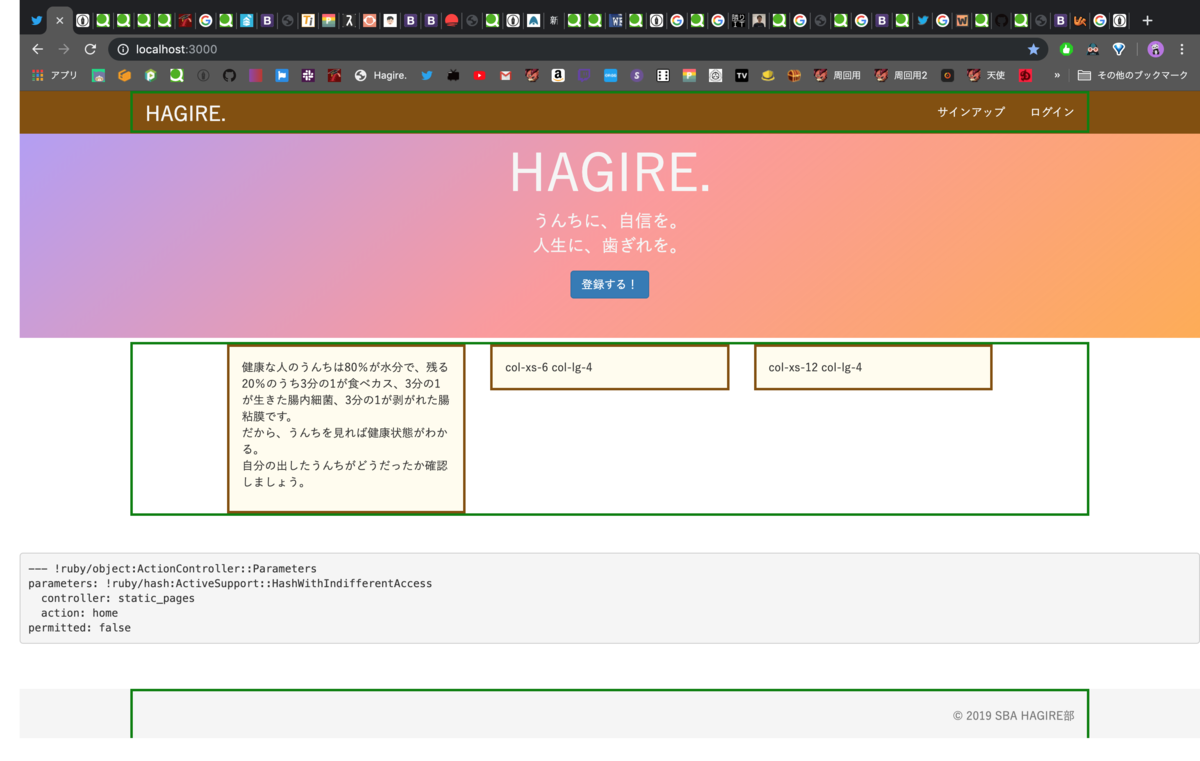
Bootstrap
これも便利すぎる。最初はフルスクラッチで書いてたからなあ。
だんだん慣れてきて、仕組みがわかってきた。
グリッドレイアウトは以前サイトを作った時に触っていたので、Bootstrapのグリッドの使い方も分かって楽しい。
特にこちらはheightを自動調節してくれたり、要素と要素の隙間をいい感じに取ってくれるので強い。
画像に緑の枠があるのは、containerクラスがわかりやすいように、borderを指定しているためです。
本文が決まってない部分にはクラス名を入れて、動きがわかりやすいようにしてます。
containerのなかの要素は、
<div class="container"> <div class="row"> <div class="col-xs-6 col-lg-4"> <div class="box"> <p> 健康な人のうんちは80%が水分で、残る20%のうち3分の1が食べカス、3分の1が生きた腸内細菌、3分の1が剥がれた腸粘膜です。 <br> だから、うんちを見れば健康状態がわかる。 <br> 自分の出したうんちがどうだったか確認しましょう。 </p> </div> </div> <div class="col-xs-6 col-lg-4"> <div class="box">col-xs-6 col-lg-4</div> </div> <div class="col-xs-12 col-lg-4"> <div class="box">col-xs-12 col-lg-4</div> </div> </div> </div>
このようにカラムを指定しているクラスの中にboxクラスを作って、そこにborderを適用することで各要素の大きさがわかります。(茶色い枠のこと) 自分で書くのって本当に楽しい!
早速Gitでやらかす
git cleanしたら必要なものまで消えちゃって作り直す羽目になった。マジで気をつけよう・・・。
まとめ
Git気をつける
Bootstrapすごい
Devise怖い