人生55日目
HAGIRE.(1)

静的ページを作ってdevice gemを導入した。
これ頭おかしいよ強力すぎる。
一瞬でログイン機能を実装してしまった。
強力すぎて内部がどうなっているかわからないので、好きなように弄りにくいのが難点。
特にflashメッセージのコントロールが普通にはできないため、常にページ上部に余白が発生してしまう。
なので、一旦諦めてエラーメッセージなどは自分で定義したものを使うことにした。
あと、強力すぎるのでまずはdeviseを導入してから他の部分作るべきですね。
名前つきルートもチュートリアルとはずいぶん違ってしまうようなので、$ rails routesしながら確認していこう。
Bootstrap
これも便利すぎる。最初はフルスクラッチで書いてたからなあ。
だんだん慣れてきて、仕組みがわかってきた。
グリッドレイアウトは以前サイトを作った時に触っていたので、Bootstrapのグリッドの使い方も分かって楽しい。
特にこちらはheightを自動調節してくれたり、要素と要素の隙間をいい感じに取ってくれるので強い。
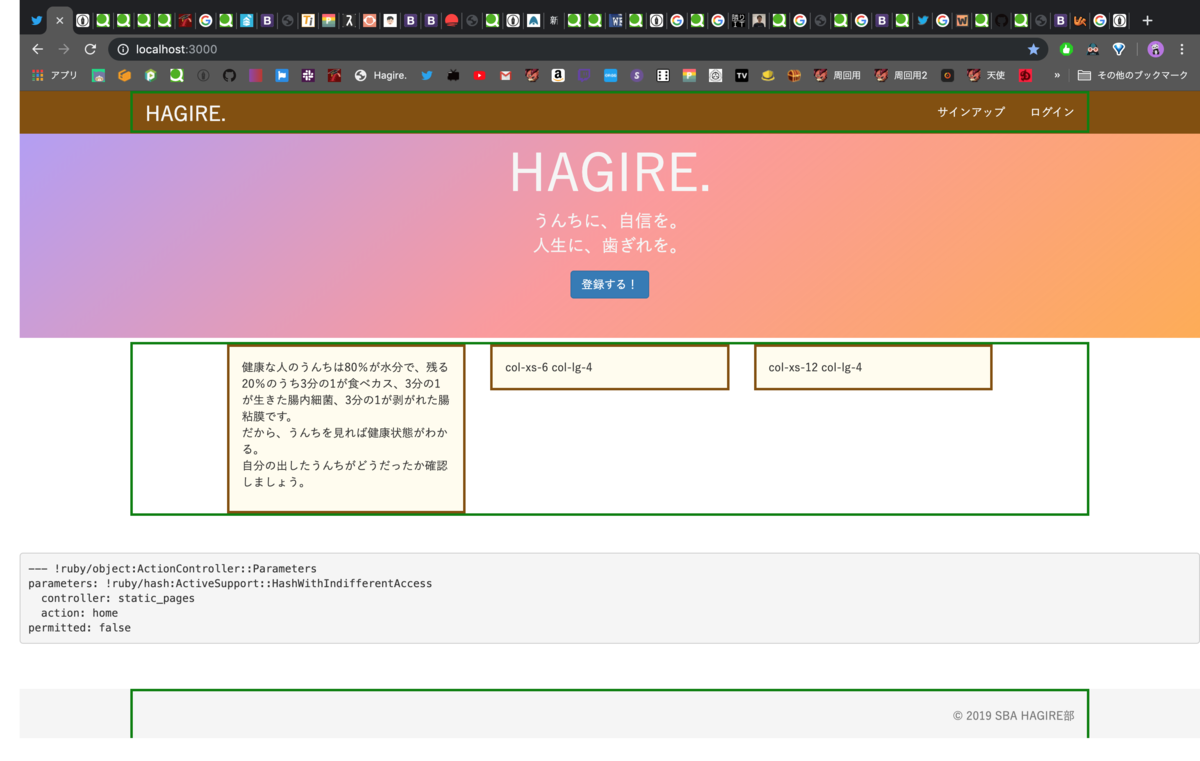
画像に緑の枠があるのは、containerクラスがわかりやすいように、borderを指定しているためです。
本文が決まってない部分にはクラス名を入れて、動きがわかりやすいようにしてます。
containerのなかの要素は、
<div class="container"> <div class="row"> <div class="col-xs-6 col-lg-4"> <div class="box"> <p> 健康な人のうんちは80%が水分で、残る20%のうち3分の1が食べカス、3分の1が生きた腸内細菌、3分の1が剥がれた腸粘膜です。 <br> だから、うんちを見れば健康状態がわかる。 <br> 自分の出したうんちがどうだったか確認しましょう。 </p> </div> </div> <div class="col-xs-6 col-lg-4"> <div class="box">col-xs-6 col-lg-4</div> </div> <div class="col-xs-12 col-lg-4"> <div class="box">col-xs-12 col-lg-4</div> </div> </div> </div>
このようにカラムを指定しているクラスの中にboxクラスを作って、そこにborderを適用することで各要素の大きさがわかります。(茶色い枠のこと) 自分で書くのって本当に楽しい!
早速Gitでやらかす
git cleanしたら必要なものまで消えちゃって作り直す羽目になった。マジで気をつけよう・・・。
まとめ
Git気をつける
Bootstrapすごい
Devise怖い